Today I will show you how to put your username in color with the CSS code.
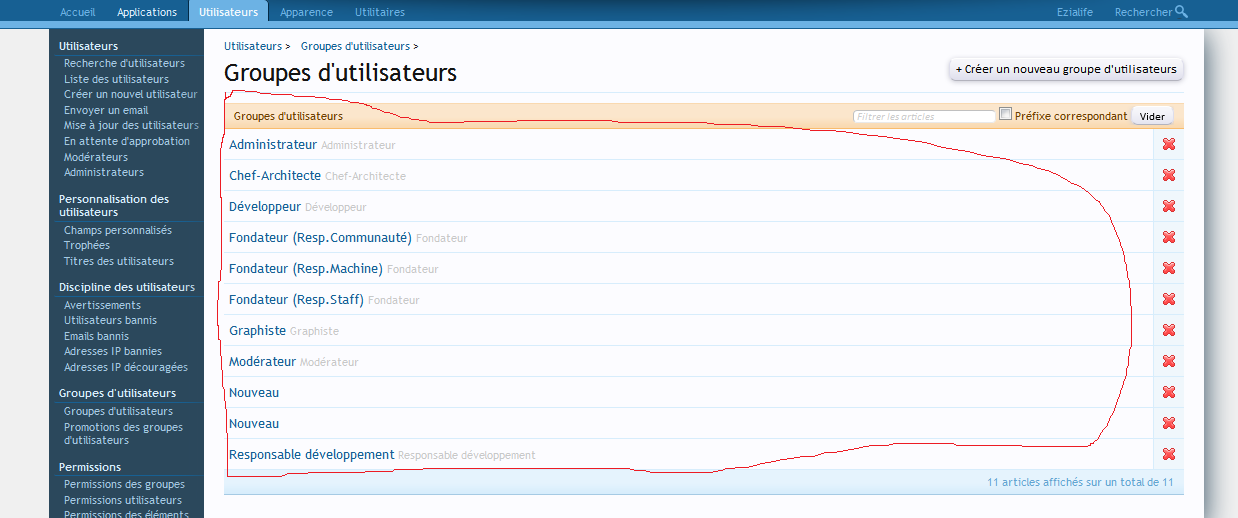
First, go to the admin panel after the -> User Group

Declared your degree:

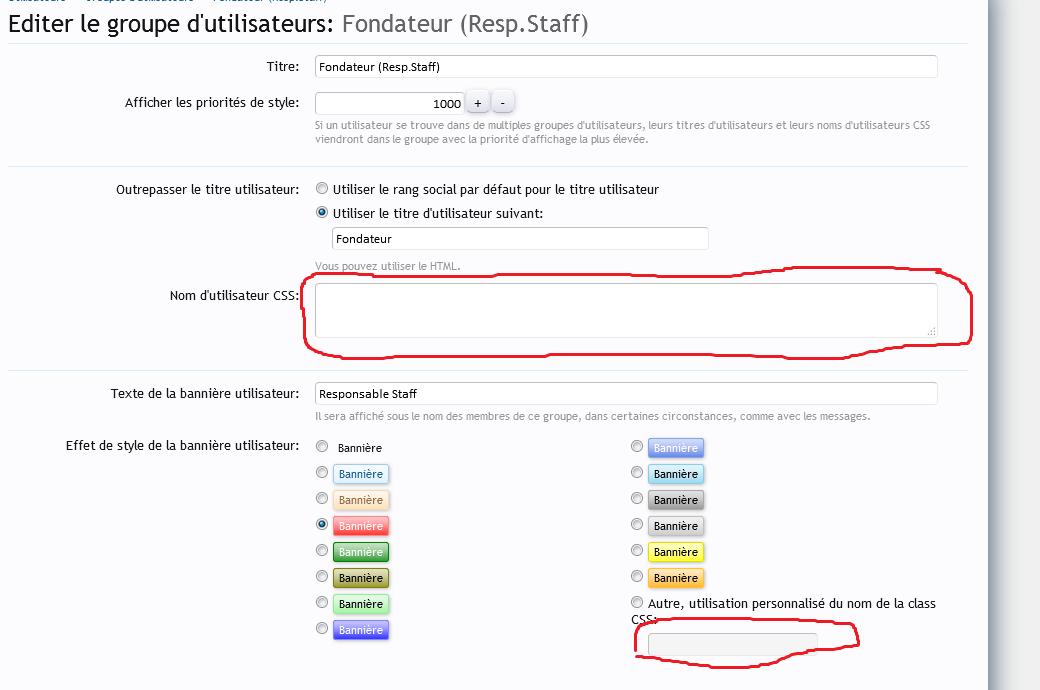
Once you have user you can put a code:
Background-image: url (' Q5arH.gif');
Yellow color;
Text-shadow: 0px 5px 0 # E9383F, 0 10px 0 # E9383F;
Font-weight: bold;
You should know that color: yellow, you can change it but put color in English and if you want you can put a different color code but #
The background image is an animation
Result:

That I hope for your help some hope that my tutorial keep alive x)
Go for this good luck!
First, go to the admin panel after the -> User Group
Declared your degree:
Once you have user you can put a code:
Background-image: url (' Q5arH.gif');
Yellow color;
Text-shadow: 0px 5px 0 # E9383F, 0 10px 0 # E9383F;
Font-weight: bold;
You should know that color: yellow, you can change it but put color in English and if you want you can put a different color code but #
The background image is an animation
Result:
That I hope for your help some hope that my tutorial keep alive x)
Go for this good luck!